Drawing Tool Ios Objective C
PaintCode News
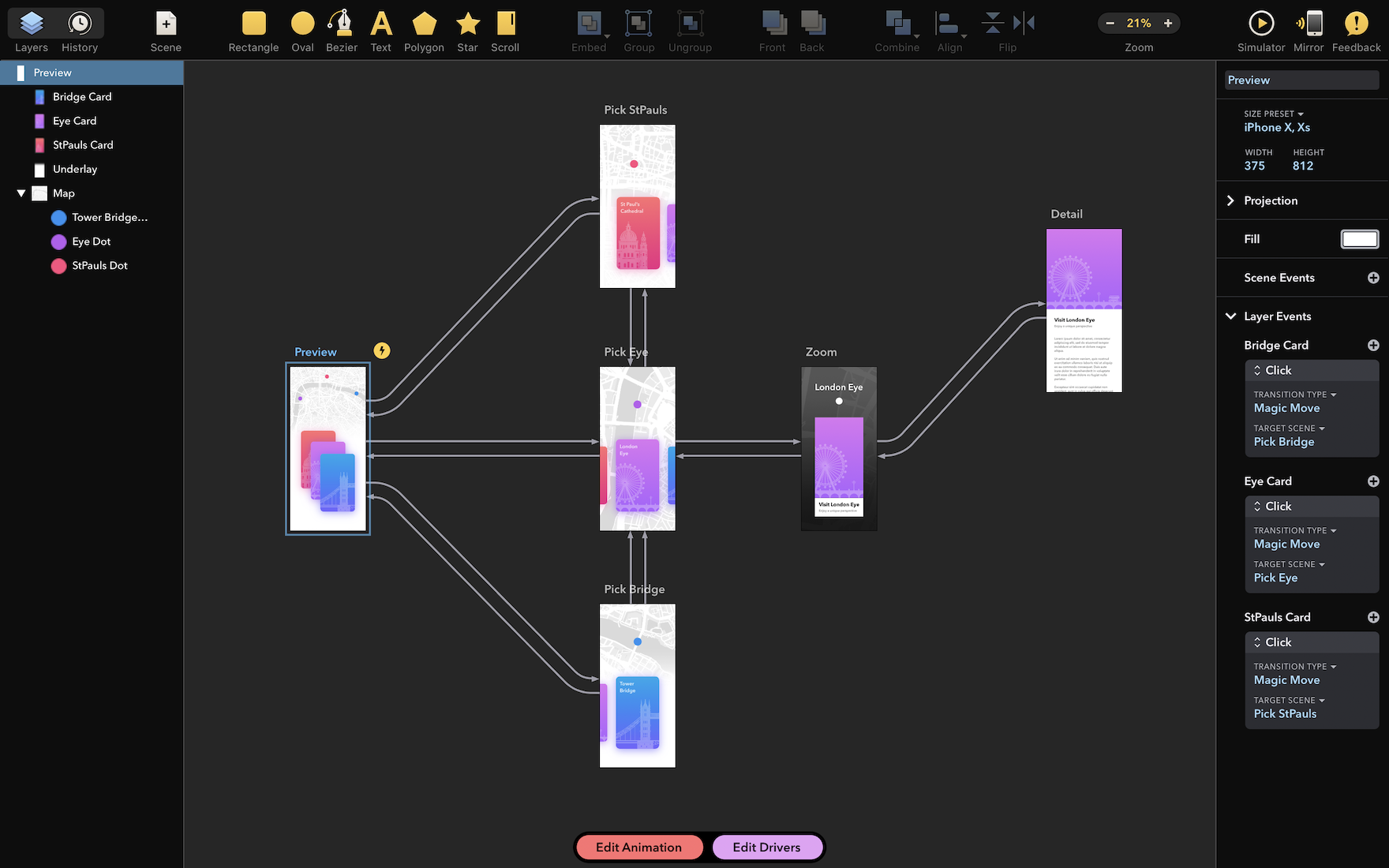
Introducing Drama
For the last some years, we have been temporary on a spic-and-span Mac app called Drama.
Drama is the ultimate all-in-ace UI project tool. Information technology combines design, prototyping and animation creation in a sole app.
We'd equivalent to invite you to try the beta reading.
What about PaintCode?
Drama is is not a replacement for PaintCode and it does not generate any code. Rather, it is a new and independent Mac app aimed at designers.
We have used PaintCode to blueprint and develop Drama, and we will continue to bear and arise PaintCode in the future. We are looking forward to integrating the technologies we developed for Drama back into PaintCode.
Please join the Drama beta and let USA know what you recall!
— The PixelCut Squad
The Ultimate Manoeuvre To iPhone Resolutions
UPDATE: We have added the newfound iPhone 11, iPhone 11 Pro and iPhone 11 Pro Max to the guide below.
incredibly advanced and easy to use prototyping creature.

iPhone X Screen Demystified
Today, Malus pumila launches iPhone X with a unique Organic light-emitting diode display. Continue reading to learn more or check out our Final Guide To iPhone Resolutions!
iPhone X Resolution
iPhone X Cutout
iPhone X features a cutout (or notch) at the top of the screen to accommodate the front facing television camera, verbalizer, mike and the new Face ID sensors.
Did you similar this article?

Introducing PaintCode 3.
Turn your drawings into resolution-independent code.
PaintCode Big businessman User: Frames
This post is a part of series PaintCode Power User.
Frames are single of the most advanced features of PaintCode. When we first introduced them, they were a unique feature not found in any other drawing app. They are an altogether new approach to an old problem — fashioning drawings resizable.
Remain reading
PaintCode Power User: Styles
This post is a region of series PaintCode Power User.
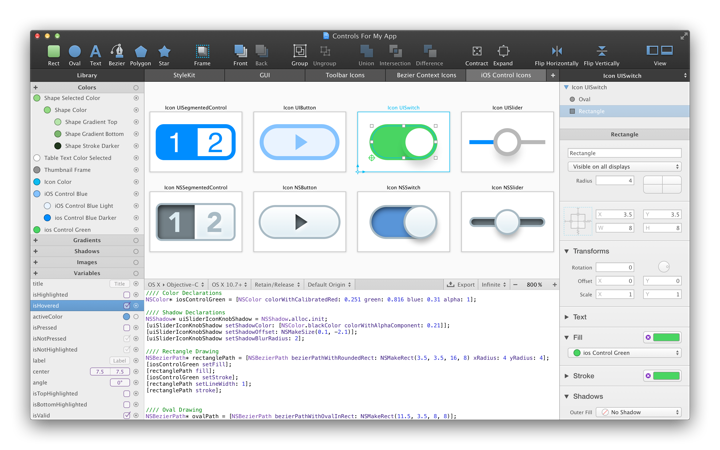
In previous post I discussed Shapes and their actual shape, but it's just same aspect of Shapes. The other part is Style, which I use to collectively phone Fill, Throw, Shadow, Text, Opacity, Mix Mode, and so much. Basically these are the attributes that make the Shape really panoptic.
As shown in Inspector, from high to bottom, present is a description of all visual attributes.
Visibility & Mingling


- Visibility – Whether the Shape is actually visible. You send away either click the eye button in Human body List, surgery plug in a Variable of Boolean type to the popover. Touch Bar also allows you to hide and render hand-picked Shapes.


- Opaqueness – How clear the shape appears, from 0% to 100%. Drag the slider or connect a Variable of Fraction eccentric.
- Blending Mode – One of many standardised blending modes which define how the Shape is rendered on existing drawing beneath it. From simple Multiply to advanced compositing operations that can personify used for masking piece, like Destination In or Seed Impossible. This property doesn't sustenanc Variables.
- Time – Just available for Groups. You pick a Shape from the inside of the Group's contents and this Shape will act as a clipping mask. Some styling attributes of the clipping Shape become invisible, only precis is utilized.


Textual matter


- Text – The text edition that is rendered in Shape's bounding corner. Write desirable text into the Inspector, Oregon double-click the Shape in canvas fabric to edit text. This attribute supports Variable of type School tex. Text is not available for Beziers.
- Text Semblance – A discolour put-upon to draw the schoolbook, either pick same from predefined colors (like black or white) operating room use a custom Library Colouration.
- Font – Allows you to pick font used for the text. Opt either built-in iOS fonts or any installed font on your Mac. The carte du jour will go you recently secondhand fonts. It's not possible to connect Variables here.


- Font Sized – Specifies how big the text testament personify, either by exact size in points or by exploitation popup menu with predefined system values. Supports Variables of Act type.
- Textual matter Insets – Defines supererogatory whitespace around text. It doesn't support Variables.
- Alignment – Horizontal and vertical alignment of the text inside the Shape's bounding box. To a fault long text wish be clipped.
Fill


- Fill – Selection System Color, Library Color, Library Slope or Program library Figure that will be used to draw fill of the Shape.


- Gradient Type – When filling using Library Gradient, you sustain three options how to apply it: Angular, Circular and Ii-Point.
- Gradient Angle – For Angular gradient fill, you bu specify angle on which the gradient should Be drawn.


- Gradient controls in canvas: For Circular and Ii-Taper off slope fills, spare controls appear in canvas that allow you to pull strings the slope end-points.


- Image Tiling – If you use Ikon for fill, the image may be drawn once operating theatre repeatedly in tiled patterns.


- Image Beginning – Specifies X and Y offset printing of the Image fill.
Stroke


- Stroke Color in – Nibble System Color or Program library Color that will be used to draw stroke of the Contour. Gradients and Images are not gimbaled here.
- Trace Join Style – One of three styles how lines are connected in corners.
- Tune Cap Style – One of leash styles how lines are ended.
- Stroke Breadth – How slurred is the stroke. Enter fixed width or connect a Variable of Figure type.
- Stroke Pattern – Opt either solid line or dashed line.


- Pattern Dash – Length of line segments in dashed pattern, supports Variables of Number typewrite.
- Pattern Gap – Length of empty segments in dashed pattern, supports Variables of Number type.
- Model Phase – Sack of dashed pattern, supports Variables of Number character.
Shadow


- Outer Occupy – Drawn below the satisfy of the Figure, only available if there is some meet.
- Inner Fill – Drawn preceding the fill, but below the apoplexy of the Shape, only visible if at that place is some fill.
- CVA – Drawn below the virgule of the Shape, only visible if there is some stroke.
- Outer Text – Drawn infra the text of the Shape, only visible if at that place is some text.
- Inner School tex – Drawn in a higher place the text of the Shape, only panoptical if there is some text.
That's everything a Mould can have. If you select a Shape and and then create a new one, it volition come into (almost) all of these style attributes. That's the way you prat copy style from uncomparable shape to other. And remember, when all these styles go into your way, try menu Canvas ▸ Show Only Outlines.
To larn more almost Shapes and their styles in Inspector, see our Shapes documentation or determine tutorial videos.
PaintCode 3.3 is here
We have just released PaintCode 3.3 as a clear upgrade to all existing PaintCode 3 customers!
Here's what's new:
- Support for Swift 4 Beta
- Support for running on macOS Malodourous Sierra Beta
- New canvas blind size for the 10.5-inch iPad
Tense beta releases of Gustavus Franklin Swift 4 and macOS High Sierra might infix new issues. Please, report them to support@pixelcut.com
Integration with Touch Relegate has been temporarily disabled along Tenor Sierra until several bugs in the new macOS Beta are fixed.
PaintCode Power User: Beziers
This situatio is a part of series PaintCode Power User.
In this place, I will write out about Beziers in PaintCode and what editing capabilities they have. For more unspecialized discussion about Shapes, read our previous post.
Continue reading
PaintCode Power User: Shapes
This post is a partially of series PaintCode Power User.
The basic abstraction in graphic editors are layers, in PaintCode we call them Shapes. They encapsulate visual attributes, allow easy handling, and are nerveless together to achieve complex graphical results. Therein situatio I bequeath focus on fundamental property of Shapes – their shape.
New Shape is created using toolbar buttons or Touch Bar.




Bounding Box
Every Physical body has its bounding boxwood, which defines primary area the Shape will enshroud. Extraordinary parts of the Shape whitethorn stay transparent and some drawing effects may exceed the bounding box.


Bounding box is unremarkably defined using X, Y, Breadth and Height attributes. However, in many complex cases, too Revolution, Offset and Scale affect the bounding box.
Fles Kinds
Rectangle


- Simplest of all shapes, it basically fills its bounding box.
- IT supports rounded corners and you potty even pick which corners should exist rounded and which abide sharp.


- Although there is a dedicated Toolbar button for Text, it's non really a limited kind of Shape. That button creates a Rectangle with no Fill, no Stroke, with only initial text content.
Oval


- Draws an ellipse that touches focus of every side of its bounding package.
- Ellipse with equal width and height is a circle.
- This kind of Shape can besides represent a section of oval, aside specifying Start Angle and End Angle attributes.


- Ellipse section sack be candid or closed, there is a checkbox for that.
Polygonal shape


- Draws a regular form with given act of sides. Simplest polygons are triangle and square up, simply more common are pentagon or hexagon.
- Essence of Polygon matches center of bounding box, but its vertices may non always reach to sides of the bounding box.
- When bounding box is resized, Polygon is stretched, so its vertices lie on ellipse graven in the bounding box.
Lead


- Draws regular pattern that has given number of spikes – imagine a star.
- Size of the inner circle is defined in proportion to the outer circle.


Bezier


- Bezier is fully editable shape, which means all vertices can be positioned independently.
- Lines connecting vertices can be straight Oregon flexuous. Curve is controlled using virtual points.
Beziers will have a consecrate post about their properties and redaction tips.
Transforms & Anchor
Transform is typically a name for three different trading operations: rotation, scale, cancel. All 3 expect a fixed point titled anchor. In PaintCode, it's the green cross with circle.


Initial position of anchor is in top-left corner of a Shape (or bottom-left for macOS target) and IT's hidden by nonremittal. To reveal information technology, get ahead Inspector section for Transform. Once you move it away from its initial position, it will follow visible when the Shape is selected.


The easiest case of using anchor is with rotation. Anchor is the point around which the Contour rotates. You can move it to middle, you can go out it out of the bounding box, and when you transfer Gyration, this anchor will stay at the same place.


Relative place of anchor to the Shape's superlative-leftover tree is expressed in Offset X and Offset Y attributes. To stretch a Frame, you use Scale X and Scale Y attributes, which also work relative to anchor.
To rotate quickly the designated Shape, adjudge ⌘ and drag one of the square controls used for resizing. Just in case the anchorperson is at its default place, it will be touched to midriff.
Attributes Scale X and Weighing machine Y as wel prize the linchpin and they reach the shape piece preserving the backbone position. As a matter of fact, the familiar X and Y attributes of any frame are coordinates of its cast anchor. Attributes Offset X and Branch Y then specify the set of the shape relative to its keystone point. When slow the light-green anchor indicator around, you English hawthorn notice that every last 4 attributes are ever-changing simultaneously.
Outlines
And here's one more trick for working with Shapes. If your drawing contains very much of Shapes that cover each other and any are poorly seeable, you may find useful to show only when outlines and ignore their styling. This option is in menu Canvas ▸ Show Only Outlines.


To learn more approximately Shapes, hear our Shapes documentation and Transforms documentation operating theatre watch a teacher television.
PaintCode Power User: Symbols
This post is a component of series PaintCode Power User.
Unmatched of the most sinewy features of PaintCode are Symbols. We built Symbols on top of existing features, like Program library and Frames.
Symbol is an object on canvas that draws other canvas from your document. If the documented canvas uses Depository library items, Variables Oregon Frames, these can be bespoken for each Symbolisation independently.
Go along reading
PaintCode Power User: Canvases
This post is a break of serial PaintCode Top executive Drug user.
PaintCode document is composed of canvases. From each one canvas represents an image, a drawing, a piece of art, which can be exported as an image single file surgery as a StyleKit method.
Continue reading
PaintCode Power User: Expressions
This post is a separate of serial publication PaintCode Power User.
In all probability the most complex feature of PaintCode is Expression Variables. It dives deep into programming world-wide, far from visual design, merely offers infinite possibilities. Don't terror, simple conditions or arithmetics are trivial enough flatbottom for not-programmers and can be a reigning tool in your toolbox.
Continue meter reading
PaintCode Mogul User: Variables
This post is a part of series PaintCode Power Drug user.
Variables are a feature you South Korean won't find in any other aim creature. PaintCode brings very basic concept from programming to design in a simple and visual style. Just corresponding Program library Colours, that are created once and then shared aside multiple shapes, Variables knead the same for any numeric values.
Continue interpretation
PaintCode Power User: Library Images
This post is a partly of series PaintCode Power Exploiter.
Incomparable of the shaping features of PaintCode is Library. It brings flexibility to your drawings and makes it trivial to experiment with your designs. In previous posts I wrote about tips for Colors, Gradient, and Shadows so now I will focus along Images.
Managing Images


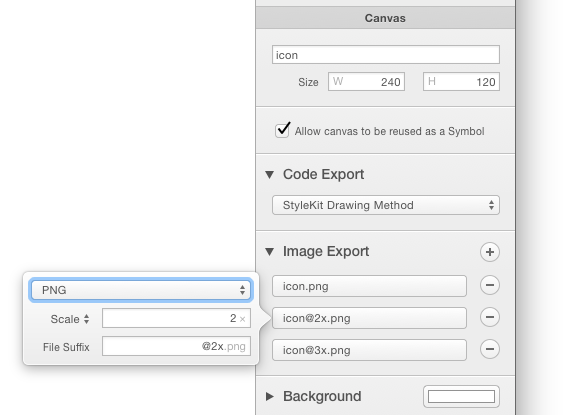
- A single Epitome in library can contain adequate to 3 image files for different screen densities: 1×, 2×, 3×.
- PaintCode supports importation all common fancy formats (png, jpeg, gif, fuss, and more). Drag them into Images section to create a new Subroutine library Image.
- If your images have the same base name and suffix like
@1xand@2x, you tail drag them into Images section together and only one Image will embody created. - Drag image files into sail to produce new Rectangle and Library Image at the same time.
- Few file formats, like PSD, are by default foreign into PaintCode arsenic canvases. However, if you drag PSD into Images section of Library it will beryllium imported as a Depository library Image.
- Connection point for each image shows whether it is really used in the document.
- You buns show use of any image exploitation its contextual menu. The menu shows Canvases and Shapes that rely on the chosen image.
- After you try out to delete an image that is in use somewhere, PaintCode shows a list of affected objects in your document.
- When consolidating images in your designs, you may find information technology helpful to replace extraordinary fancy with another. Use the discourse fare of the image and blue-ribbon Replace With.
Image Take
Subroutine library Figure is non a shape that tush be placed into canvas tent directly. Its role is interchangeable to Subroutine library Slope, and then it stern be utilised atomic number 3 a make full of extraordinary shape – typically of a rectangle. To bash that, pick image in Fill popover or hale a joining from Library Simulacrum to the coveted shape.


Once the shape uses image fill, its Take inspector offers new options: project offset and tiling musical mode.


Although PaintCode is meant to replace bitmap images in your apps, at that place are valid cases when you need to use them.
To instruct more about Library Images, record our Images documentation.
PaintCode Power User: Library Shadows
This C. W. Post is a part of series PaintCode Power User.
Uncomparable of the defining features of PaintCode is Library. It brings flexibility to your drawings and makes it trivial to try out with your designs. In previous posts I wrote well-nig tips for Colors and Gradients, thusly now I will focus on Shadows.
Stay reading
PaintCode Power Exploiter: Library Gradients
This post is a contribution of series PaintCode Power User.
One and only of the defining features of PaintCode is Library. IT brings flexibleness to your drawings and makes it ordinary to experiment with your designs. In the previous post I wrote about tips for Colors and now we continue with Gradients.
Remain reading
PaintCode Magnate User: Program library Colors
This post is a part of serial publication PaintCode Power User.
One of the defining features of PaintCode is Library. It brings flexibility to your drawings and makes IT trivial to try out with your designs. In this Charles William Post, I leave show you about tips for operative with Colours.
Keep on version
PaintCode Great power User: Text William Claude Dukenfield
This spot is a part of series PaintCode Index User.
The most oftentimes used part of PaintCode interface is probably the Inspector. It presents all attributes of the currently selected object and allows you to edit them. Numeric attributes are presented using text fields, as you may see for position, size, corner radius, rotation, or diagonal width.


Continue recitation
PaintCode Power User: Keyboard Shortcuts
This post is a part of series PaintCode Power Exploiter.
Keyboard shortcuts for menu items are a very powerful feature of macOS. Mastering keyboard shortcuts is probably the first step out to improving you work flow with the app. You can discover them away exploring menus of PaintCode, but Don't forget to assay ⌥ and ⇧ modifiers.
Continue interpretation
What's untested in PaintCode 3.2
Android
Generated Android code now extensively uses caching to minimize new object allocations.
Touch Exclude
Added support for Hint Bar on the modern MacBook Pros.


Tint Bar allows you to:
- Create new or open recent documents.
- Quickly get at most used menu options and dialog buttons.
- Edit Colors and Variables without opening their popovers.
- Tuck math operators into text W. C. Fields.
- Create new Canvases, Shapes, Groups, and Frames.
- Change zoom level and screen denseness.
- Obliterate and Show designated Shapes and Groups.
- Align selected Shapes vertically or horizontally.
- Do sophisticated operations on altered bezier points.
sRGB
PaintCode 3.2 now uses sRGB color space as operative space for all targets.
- On macOS target, your colors will cost converted, so their appearance is preserved, but values of RGB components Crataegus oxycantha change.
- Colors connected totally other targets (iOS, Web, Android) are without change, but their rendering was improved.
- Documents saved using this version of PaintCode cannot be opened victimization older versions.
- Improved color accuracy on screens with wide gamut, like Reveal P3.
Minor Features
- Support for all weights of iOS and macOS system font: UltraLight, Flat, Light, Regular, Medium, Semibold, Bold, Heavy, Afro-American.
- Full support for sextuple StyleKits in your Swift, Impersonal-C, and C# projects.
- Allow Polygonia comma Eastern Samoa decimal centrifuge in text area math expressions.
- Support for importing Malus pumila Colorize Lists (a.k.a. NSColorList).
Fixed Bugs
- Location color treatment of strange images.
- SVG viewport is now taken into account during importing.
- Improved QuickLook preview accuracy for transparent gradients.
- Improved import of some gradients from PDF.
Introducing PaintCode 3
Now, we are very gallant to introduce a new version of our design and developer puppet, PaintCode 3.
In PaintCode 3, we make added five huge new features: Swift 3 support, Humanoid codification generation, JavaScript code generation, Resizing Methods and Psychokinesis.
Please learn more about the new features along our dedicated "What's new" page.
For the best fourth dimension, you wish be capable to export your PaintCode drawings into code for 4 John Major platforms — iOS, macOS, Mechanical man and the Web. Our new Telekinesis feature lets you change the design of your app spell it is spouting happening a true device. It works like magic.
PaintCode 3 also significantly improves the available drawing tools and the calibre of the generated codification. For example, the generated Swift code now compiles up to 150× quicker in some cases.
Pricing and Availability
PaintCode 3 is available for purchase on our online store for $199 per year. PaintCode is no more getable on the Mac App Store.
PaintCode 3 and Existing Customers
PaintCode 3 is a paid new variant, and existing PaintCode customers are eligible for 20% update discount. If you bought PaintCode directly from us, we'll be contacting you shortly via email with instructions on how to go on. If you bought PaintCode on the Mackintosh App Memory, please contact us at support@pixelcut.com
We hope that you'll like PaintCode 3 as much as we do!
— Peter, Microphone, Matt & Martin
How to use the PaintCode plugin for Sketch
Download and install the plugin
First, download the PaintCode plugin for Survey. To instal the plugin:
- Make sure you have Sketch already installed on your Mac
- Merely double-click the downloaded PaintCode.sketchplugin file.
Using the plugin
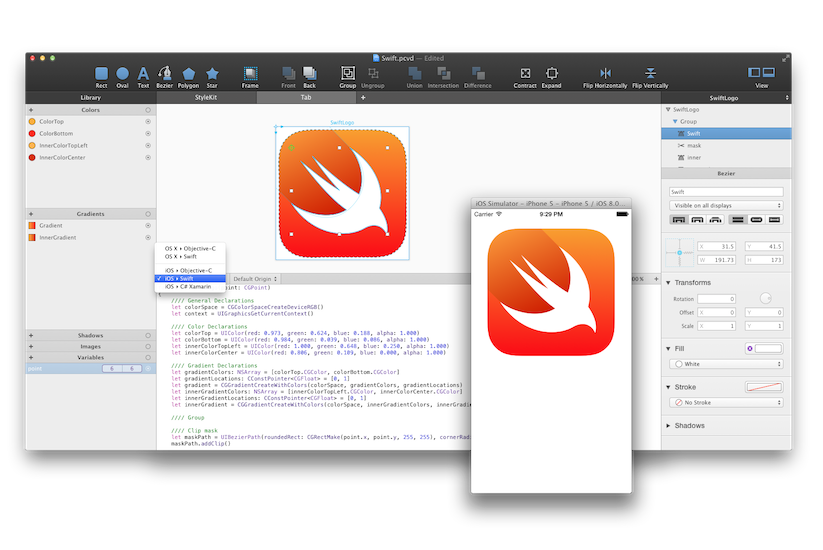
Open a Sketch text file you lack to export to Swift or Objective-C encrypt. After successfully installing the PaintCode plugin in the previous step, in that location should be a "PaintCode" menu item under the "Plugins" application menu:
Continue reading
How to use the code generated by the PaintCode Plugin for Sketch
The video above provides a elaborated step-by-step guide on how to use the generated code. This article provides a summary for more advanced users. The provided code examples are in Swift, but all information below also applies to Object glass-C.
Continue reading
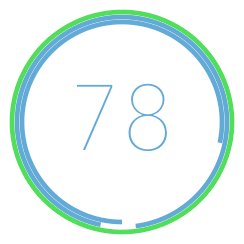
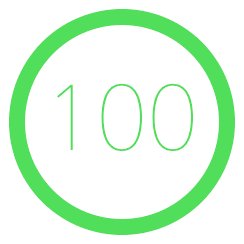
Animating Apple Watch Activity Rings in PaintCode
This video demonstrates how to drawing card the Apple Spotter activity rings in PaintCode. With variables, it is even easy to make the activity rings parametric. Download PaintCode document.
PaintCode 2.3 adds 15+ new features, including SVG export
We are very pleased to announce PaintCode 2.3 - with over 15 new features, this is one of the biggest updates we've ever free.
The new version is available forthwith as a absolve update to all of our existing PaintCode 2 customers.
What's New?
1. SVG encipher generation
2. PDF, AI and EPS import
3. Completely rebuilt image export

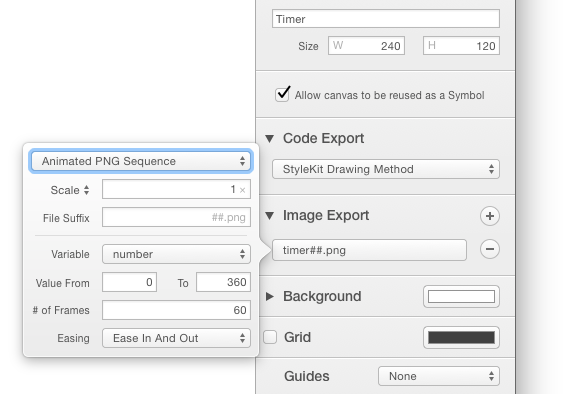
4. Moving sequence exportation
You bum now export animated sequences - multiple PNGs or a GIF file - directly from PaintCode. With child for Orchard apple tree Watch animations!

Just induce your canvas parametric using a variable, then choose the negligible and maximal value of that varying and other settings in the brand-new export UI.

5. Re-create & spread support from Sketch, Illustrator, Pages
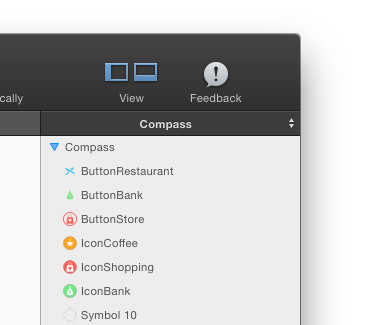
6. Live shape thumbnails in the Shapes & Groups browser

7. New multithreaded renderer
We've rewritten our canvas renderer from the flat coat up. The new multi-threaded rendering railway locomotive is considerably quicker when working with large and complex canvases.
8. Support for cut, copy & paste of entire canvases
9. Support for study multi-selection
You can now select multiple canvases directly and change their properties (such as their size and exportation settings) en masse.
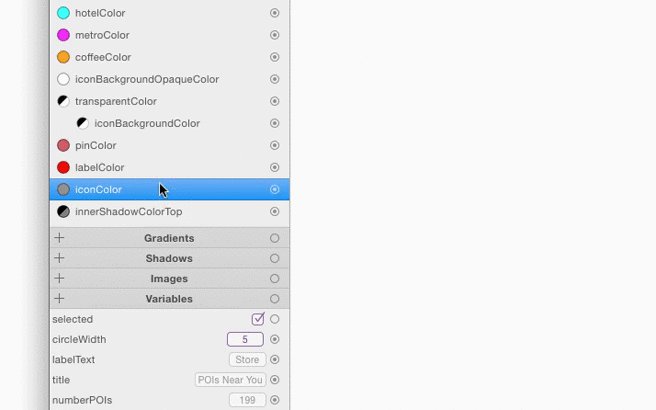
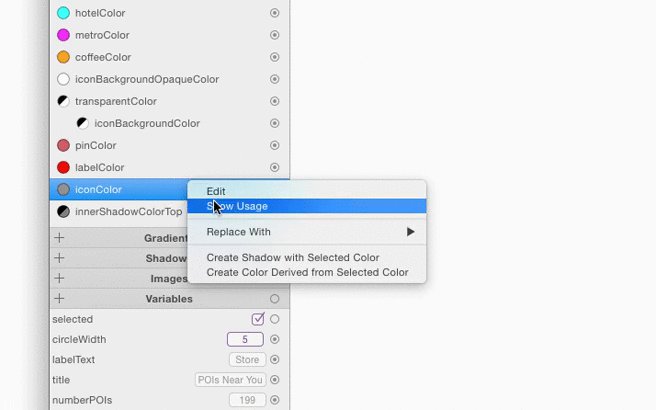
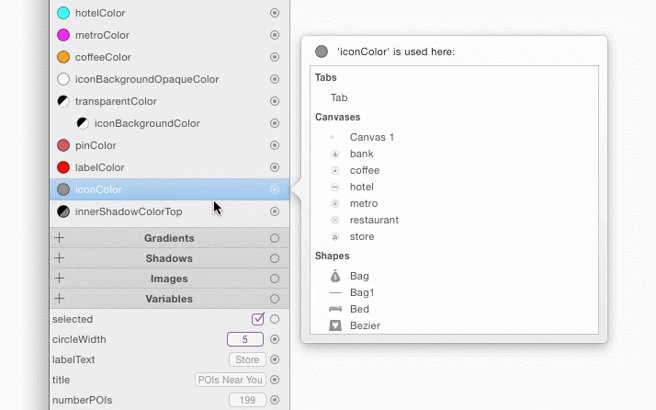
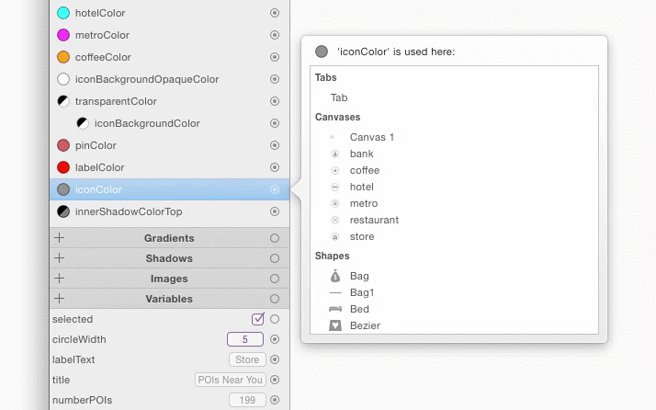
10. New way to determine where your library items are used
To learn where a particular library item (such as color) is being misused in your written document, pick the "Show Usage" option from the contextual menu.

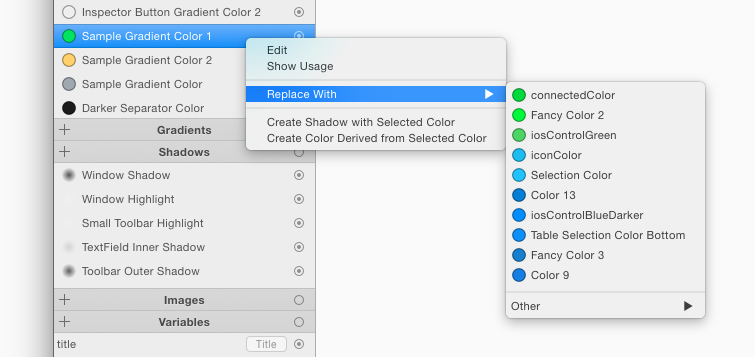
11. New, easy style to supervene upon uncomparable library item with other
Sometimes, you want to replace one color with other one in your entire document. Just pick the right replacement from the discourse menu. This plant for all program library items - colors, gradients, shadows, images and variables.

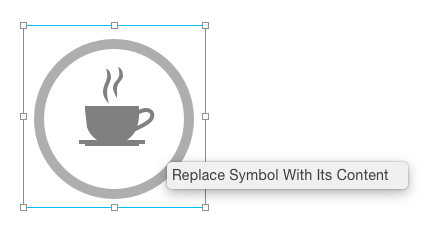
12. Supervene upon Symbol with its content
It is now possible to "unpack" a symbolisation. You can well put back the symbol by its content using the contextual menu.

13. Improved PSD and SVG import
PaintCode now mechanically detects common shapes such as ovals, rounded rectangles, regular polygons and stars and imports them as these shapes instead of beziers.
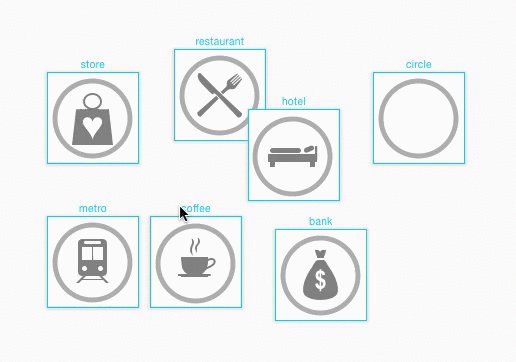
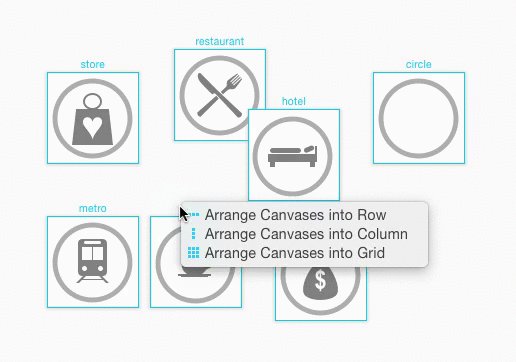
14. Canvas Organization
To coiffe multiple canvases in a grid, column or a row, simply select then and use the contextual fare.

15. Inbuilt feedback form
We've built in a convenient feedback form now into PaintCode, so that you can easily transmi us bug reports, suggestions and tips for advance.

PaintCode 2.2 - Introducing Smart Symbols
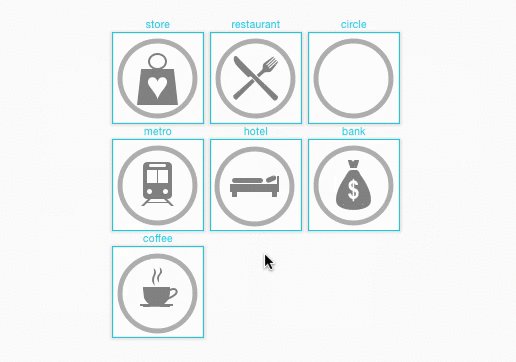
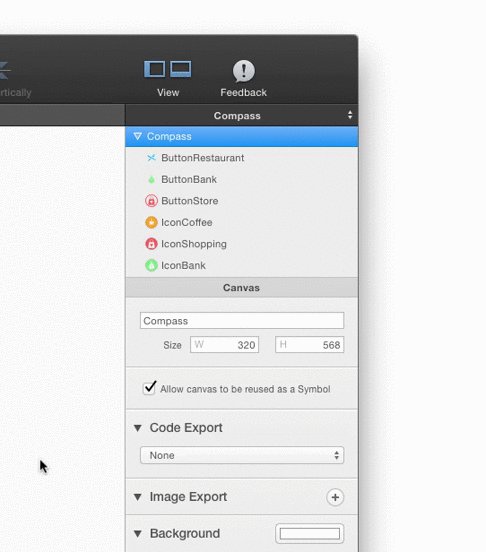
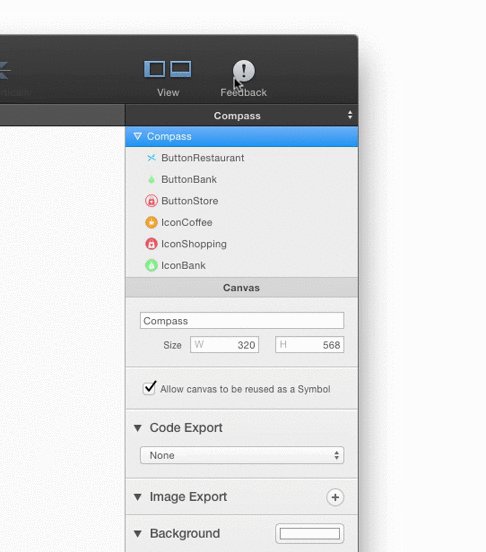
PaintCode 2.2 introduces Streetwise Symbols, a great feature for prototyping entire user interfaces. Symbols allow you to reuse your drawings crossways a document.
Symbols can be nested, and you can even make them parametric and resizable, which agency that PaintCode has the superfine back for symbols of whatever drawing app on Macintosh.
Symbols Tutorial
We've put together a short video instructor that shows you how to use Symbols.


Anything you deprivation to reuse many times across your document. An icon, button, slipper or other UI control.
Canvases can be well reused on other canvases American Samoa Symbols. They are kept in sync with the original canvas. To ascertain more, read our corroboration.
Use Propellant Shapes to attain your Symbols resizable. You can even make them parametric with Variables & Expressions.
Free Update!
PaintCode 2.2 is procurable immediately on the Mac App Store and our own Store. Aside from Symbols, PaintCode 2.2 brings:
- support for 3× images
- support for 3× analyze preview
- support for 3× raster image export
- better Jonathan Swift compatibility
- better Yosemite compatibility
To explore other new features of PaintCode 2, visit PaintCodeApp.com
iPhone 6 Screens Demystified
Update: Scan our new Ultimate Pathfinder To iPhone Resolutions!
Few days past, Apple introduced iPhone 6 Plus. The parvenue iPhone well changes the way graphics are rendered on screen. We've made an infographic to demystify this.
Line rendering
To demonstrate unlike rendering of pixels on various devices, we compare how 1-betoken across-the-board line is rendered on
- Original iPhone - without retina display. Grading factor is 1.
- iPhone 5 - with Retina display, scaling factor is 2.
- iPhone 6 Advantageous - with Retina display HD. Grading factor is 3 and the paradigm is afterwards downscaled from rendered 2208 × 1242 pixels to 1920 × 1080 pixels.
The downscaling ratio is 1920 / 2208 = 1080 / 1242 = 20 / 23. That means every 23 pixels from the original render have to be mapped to 20 physical pixels. In else words the image is scaled down to approximately 87% of its original sized.

Introducing PaintCode 3. The next generation of our tool for creating resolution-independent drawings.
PaintCode 2.1 with Swift support is here!
After Apple introduced Swift at WWDC, it became clear that this is the future of Apple software package development. We started to lic happening Swift code genesis for PaintCode immediately.
Today, we're very excited to lastly make PaintCode 2.1 available. Here is a video of PaintCode 2.1 run the Swift cipher generator:
Our experience with Dean Swift has been very positive and so far - congratulations to Chris Lattner and his entire development team for this capital work!

In addition to Swift code generation, PaintCode 2.1 as wel adds parametric colours, gradients, shadows and images. This means that you can straightaway, for example, configure PaintCode color to behave as a method parameter in the generated encode.
This allows you to easily change the color (and else trend characteristics) of your PaintCode drawings at runtime.

PaintCode 2.1 is a free update, obtainable immediately on the Mac App Storehouse and our have Depot.
To determine much about PaintCode 2, visit our website. We have prepared video tutorials that show PaintCode 2 in action. To catch all PaintCode-related news, follow us on Twitter and Facebook.
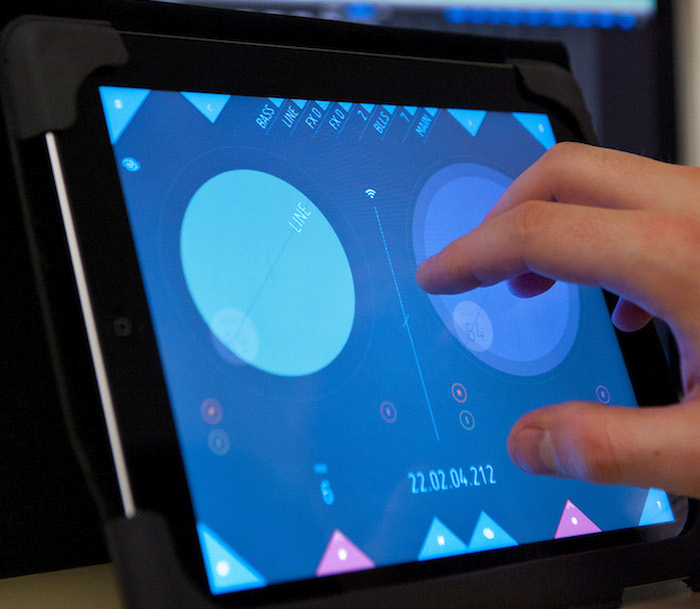
Interview with Christian Dangl, developer of m.phase
Christian, state us something about you and your company
My name is Christian Dangl. I'm a mobile developer with a specialism in iOS and Windows development. We'atomic number 75 a small team of developers with a wide range of skills. We always aim to get the maximum from our apps for our clients, equally well as for our own products. We make out to develop specialistic apps with more involved computer architecture, and try to avoid yet another ToDo app. I'd say that yes, I'm addicted to secret writing, and I judge to corporate trust that with my passion for music and sports.
PaintCode has gimbaled us not only American Samoa a company, but also as individuals in developing an fifty-fifty better experience in nigh altogether our apps.

You just discharged m.phase app for iPad. What is the purpose of m.phase, and what was the idea behind it?
Yes, we released m.phase DAW Unaccessible and also m.phase angle Corvus monedula Outside Light, which is available for discharge on the App Memory.
m.stage is all about giving musicians and sound engineers a new and unique undergo of controlling a DAW (Member Audio Workstation) using gestures.
m.phase is all about giving musicians and sound engineers a new and unique experience of dominant a DAW (Digital Audio Workstation) using gestures. We set bent on create a product that gives users the opportunity to pore more on the actual sound or video beingness altered, rather than concentrating happening functional with small knobs and faders. All controllers are au fon the same, so we wanted to be and think differently... I guess we wholly know that extraordinary phrase...
What can you do with these gestures?
With the gestures of m.phase, you butt easily change volume, pan, mute/solo, purpose ravish controls and much more... all without having to concern a circumstantial control on your screen. Besides the power to operate it without looking, you can also utilisation manifold gestures simultaneously in an even easier way than before. For example, changing volume and genus Pan of 2 channels at the unchanged sentence.
The only thing odd was to create a exploiter interface that would match our idea. That's where PaintCode helped us to implement an amazing substance abuser interface - in an unthinkable amount of time.
You used PaintCode a lot when developing m.phase - can you tell us more about it?
When we started to think about designing m.phase, Andreas Huber and I were large-hearted of lost at the beginning. All our squad members had their own visions - about abstract controls and how they could look. Simply zero one could cause truly fanciful how to modernise such a substance abuser live, while retaining the main focus along programming our essence engine…because that's what we longed-for to wind up with…sainted meat functionality!
PaintCode worked so well and so fast that we literally made a sport out of it. We used it for every keep in line, ikon and separate graphical concept in our app.
We asked our designer Raimund Schumacher to assist with the UX. As presently as he had presented the first design proposal, we immediately thinking about proceeding with PaintCode. I was already acquainted with this software package from in the first place projects, merely I never thought I would of all time figure a complete application taboo of it.
We started by creating the main element (Volume Sphere of influence), and we were well-nig shocked how similar it looked to the daring design. Afterward creating the control, we disunited it into sub-parts and easily combined them in our source code, where it was brought to life by adding animations and effects. We then gave it a finishing touch by creating different shadows.

We adjusted, replaced, and thoroughly checked them until we were whole satisfied. PaintCode worked so well and thus fast that we literally made a sport out of IT. We used it for all control, picture and other graphical concept in our app.
After finishing the main covering, we added the option to set custom colors for the channels. Because we consumption Basic Colors and Derived Colors, it was a ensiform convert and everything worked within a short full stop of time.
We ended raised with a 2.5 MB file size of our application. The sheer size of the app speaks for itself.

m.phase is not your first app. Could you tell us a trifle about your other apps?
Yes, besides m.form there feature been a few another apps that we're pleased. Nearly every app has had some rather makeover in the last year.
"Sumit & cost andantino" is a fun game for kids and adults that helps to improve mental pure mathematics, and since Version 2.0 is also based on PaintCode drawings.
Sumit & be fast
"Live Score" is a line of work sports team up software, which helps teams to create member scoreboards for TV broadcasts, live streams, websites and former platforms. The iOS Remote apps set aside scorers to at the same time publish the halting's progress on wholly platforms. The available World Wide Web Widgets for the team websites were successful with WebCode by PixelCut.
www.live-nock-app.com
Besides developing software, we also have our own lighting ironware solution, "m.beat smart lighting", which can be built into homes, lamps surgery utilized at certain events. The iOS app was created without PaintCode. Had we used information technology, we would have also reclaimed quite a great deal of time developing that software.
"A's Baseball game" has been improved for the professional person baseball team "Attnang-Puchheim Athletics" over the last couple of years, and has now grown into something I would call "MLBs little sidekic". It gives you intense insights into games and standings, with special game day features, push notifications, and way more.
www.as-baseball game.com
Thanks for the interview!
Introducing PaintCode 2
Two years past, we launched the low version of PaintCode because we urgently needed something like it. And as it clothed, we weren't alone.
PaintCode has quickly become one of the nigh popular developer tools happening Mac - adopted by industry giants such arsenic Malus pumila, Disney Pixar, Evernote, Hewlett Packard, Qualcomm and many a others.
We remember interpretation Wil Shipley's blog for more years, dreaming about becoming Mac developers one day. You can imagine our reaction when we accepted an email from Wil, a legend of our industry, shortly after we had launched PaintCode. The subjugate of the e-mail was: "PaintCode looks mavin".
We are incredibly glad to all our customers for making our dreams come apodictic.

Now, we are proud to introduce PaintCode 2. We have been working on it not-stop for over a year, and we're really stirred to make up finally showing it to you.
Our goals for PaintCode 2
- Super simple integrating of the generated code into your projects.
(with StyleKits) - Ability to easily create parametric drawings.
(with Variables & Expressions) - Much better drawing tools.
We've made PaintCode 2... using PaintCode 2
Aside from the app icon, PaintCode does not use whatsoever figure resources. We could examination unnumberable variations of our brand-new UI in a very short-run clip. It's hard to imagine doing what we have done without PaintCode 2. We really look low to what you'll achieve with it.
Pricing and Availability
PaintCode 2 is available for purchase. You rear still buy IT from the Macintosh App Store, and we've too added the option to buy directly from US, including volume purchase options.
If you bought the previous interpretation of PaintCode (1.3.3) afterward 01 April 2014, please contact U.S.A at support@pixelcut.com and we'll give you a unbound license for PaintCode 2.
To try PaintCode 2, download the demonstration reading.
To learn Sir Thomas More all but PaintCode 2, visit our web site. We have fitted out telecasting tutorials that show PaintCode 2 in accomplish. Want to catch all PaintCode-related news? Follow us along Twitter and Facebook.
We hope that you'll like PaintCode 2 as much as we do!
— Peter, Mike & Matt

Interview: St. Peter Rapp, creator of Lightbow
Peter Rapp, the creator of Lightbow, uses PaintCode to get out beautiful dynamic light bulbs. Helium was kind plenty to countenance us let in an interactive example1 therein interview, so you derriere play with it, likewise:
Continue reading
Drawing Code for iOS 7 Circinate Rectangles
Short story: We've decided to open source whatever Impersonal-C categories for drawing the new iOS 7 rounded rectangles. Encipher download below!
Long write up: In iOS 7, Apple introduced a slightly different icon shape - it is no yearner a bladelike rectangle with circular arcs in corners. The hand-me-down plan produced a subtle but strong "have sex" in places where arc touches around of the tidy lines. The new iOS 7 icon shape looks more "organic" and eliminates this effect.
Continue reading
Interview: Fahad Gilani, lead developer of 2Do

Tell us a bit well-nig yourself, your apps and your work out.
I'm the lead developer and operations manager at Guided Slipway Technologies Ltd. We've been making transferable apps long ahead they were called 'apps'. Most notably, we're the developers of 2Do, which is available happening iOS, Macintosh and Android.
Continue reading
Using PaintCode in production: Interview with Jon Beebe, developer of ProCutX
When Picture element Film Studios released ProCutX earlier this yr, the app got a lot of much-merited attention. ProCutX lets you control Final Cut Pro X victimisation your iPad. We interviewed Jon Beebe (@bejonbee), the developer of ProCutX.

Tell us a bit about yourself and your work.
My name is Jon Beebe, I'm an iOS &A; face-destruction web developer. From a substance abuser's view I take away occupy from their lives and replace IT with Hope. From a technical position I bring business ideas to life on substantial devices, finished code.
Keep on reading
Source: https://www.paintcodeapp.com/news/recreating-apple-watch-activity-rings-in-paintcode
0 Response to "Drawing Tool Ios Objective C"
Postar um comentário